Outsource Top ReactJS Development Services
ReactJS development is one of the focus areas of the Programmers’ front-end development department. We utilize ReactJS for creating SPAs, PWAs, dynamic web pages, social media apps, and many more.
ReactJS UI/UX Development
ReactJS UI/UX Development Our full-stack ReactJS developers build interactive UI/UX for enhanced user experience. Developers at PIO help with React Native applications and Node.js libraries. Our ReactJS development services craft stunning websites and mobile apps, marrying exceptional visuals with top-notch performance. We prioritize boosting audience engagement and driving sales, offering tailored solutions for optimized performance, accessibility, third-party integration, and seamless usability.
ReactJS Plugin Development
Our ReactJS programmers develop plugins and modules to tweak your application’s frontend and enhance user experience. Unlock custom solutions with Programmers.io, tailored precisely to your business needs with our top-notch services for enhanced speed, flexibility, and performance through our solutions and services.
ReactJS Website Development
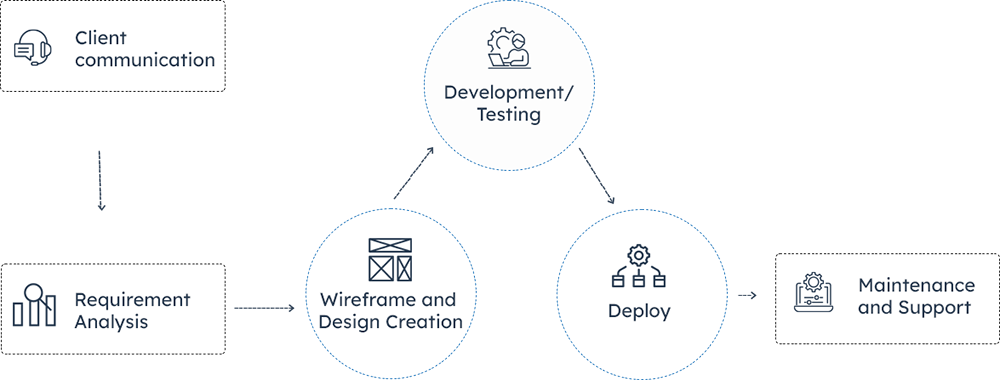
Our ReactJS programmers provide quick deployment of ReactJS development projects as well as ongoing support. To maximize your success, consider leveraging React web development. This approach enables the creation of web applications characterized by speed, flexibility, top-notch performance, and usability. Drawing upon years of expertise, our team specializes in crafting dynamic and interactive web applications tailored precisely to your business requirements.