If you are using IBM i, you may be wondering how to use VS Code on your system.
Do Not Worry It Is As Easy As ABC. What is VS Code?
Microsoft Visual Studio Code (VS Code) is a lightweight, open-source code editor that provides powerful, customizable software development environments. Due to its broad range of features, including a smart and intuitive user interface, a variety of language support, integrated debugging capabilities, built-in Git version control, and a vast marketplace of extensions, it has gained immense popularity among developers.
This blog post outlines the benefits of using VS Code on IBM i and provides a step-by-step guide to setting it up.
How To Install VS Code
Here is the link to download and install VS Code: Visual Studio Code
It is like installing any other software program; click the download button for your operating system, and it will download and install.
Extensions in VS Code
VS Code extensions provide an effortless way to adapt the editor to different programming languages and frameworks. VS Code extensions support many languages and frameworks, from popular ones like JavaScript, Python, and Java to niche ones.
To Install Extensions:
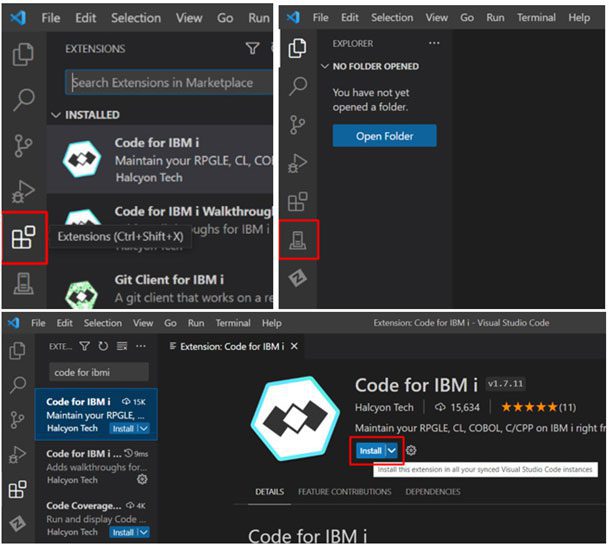
- Click the extension button.
- Search ‘Code for IBM i’ in VS Code extension search bar and then click on install.
- Click on the IBM i icon after installing the ‘Code for IBM i’ VS Code extension.
- If the icon is not visible, close and relaunch your VS Code.

Connecting to IBM i
After installing VS Code, the next step is to establish a connection between VS Code and your IBM i system. This is achieved using extensions such as “IBM i Remote LPEX Editor” or “IBM i Command Extension.”
To Connect to IBM i:
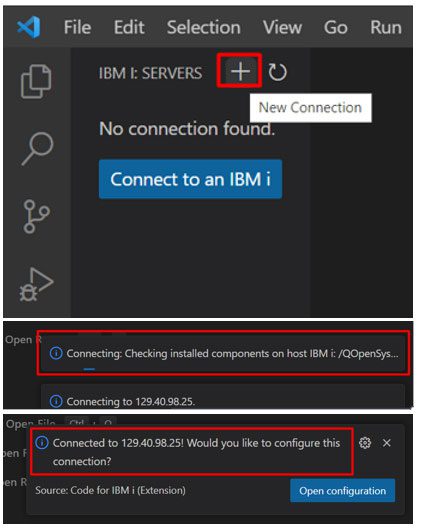
- Click on the IBM i icon. Afterward, click on the ‘Connect to IBM i’ or ‘+’
- Once you click on the ‘+’ icon, there are some inputs that need to be filled in to connect with the IBM i system.
| Connection Name | Any name for a connection |
| Host or IP address | Host/IP address of your IBM i system |
| Port (SSH) | Port for IBM i system |
| Username | IBM i login username |
| Password | IBM i login password |
3. Click on the connect button once you have filled out the details above.
4. After you click on ‘connect,’ the VS Code extension begins connecting to the IBM i system. The process typically takes just a few seconds to complete.

VS code is now connected to the IBM i system and we can see 3 main dropdown options:
- User Library List
- Object Browser.
- IFS Browser.
User Library List
A user library list is a crucial part of IBM i development, allowing developers to control which libraries and resources are accessible to a program. It controls all the libraries ordered in the library list.
The library list serves two purposes:
1. Add a new library to the list.
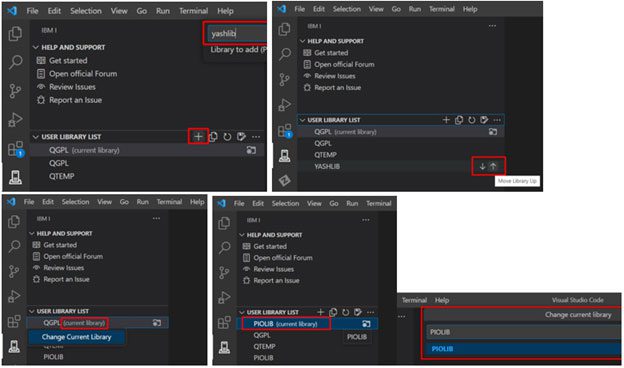
To add a library to the library list, simply click on the ‘+’ icon and type in the library name in the input bar that appears. Press Enter to add it.
The library you created will now be visible in the library list. You can arrange the list by using the two arrow buttons to move libraries up or down.
2. Set the current library.
The current library can be changed by right-clicking.
Click on ‘Change Current Library’ and the library name will appear below the input bar. The current library has been changed to PIOLIB after pressing Enter.

Object Browser
Navigate IBM i objects using the object browser within VS Code. In addition to browsing and viewing object hierarchies, developers can also edit source code, open files, and run programs.
Create a new filter by:
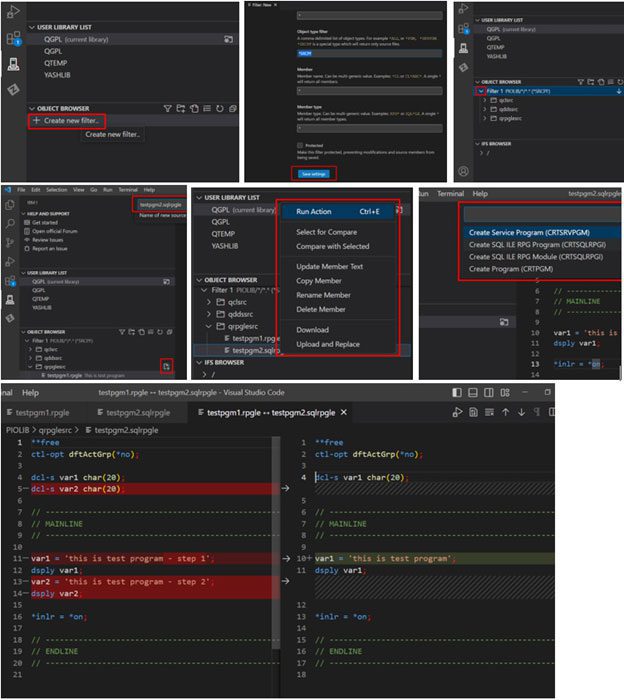
- Click on ‘Create New filter’ to create a filter to browse objects.
- To browse the objects, we will need to fill in some details to create a filter.
| Filter name | Any name can be picked |
| Library | Library name in which the objects are present |
| Object | It can be a generic name with an asterisk. For example: *, or Q*. |
| Object type | A comma-delimited list of object types. For example, *ALL, or *PGM, *SRVPGM. *SRCPF is a special type that will return only source files. |
| Member | Examples: *CL or CL*ABC*. A single * will return all members. |
| Member type | Examples: RPG* or SQL*LE. A single * will return all member types. |
- Click on the ‘Save Settings’ button after entering the details listed above.
- After clicking ‘save settings,’ the filter will be added to the dropdown for ‘Object Browser.’
- You can expand the options to see all the source files in the PIO LIB Library using the Arrow Keys
How to Create a New Member
- Click on the ‘+’ icon to create a new member in the source file. This will bring up an input bar where you can name the new source member, add a dot(.), and select the type of member. Once you have filled in the necessary information, press Enter to create the member.
- With the latest visual code features, we can quickly write our code using its AutoComplete function.
- To save the program click on ‘File’ then ‘Save’ or press CTRL + S.
- Each member’s options can be accessed by right-clicking their name.
- To compile the member, click on the ‘Run Action.’ Select the ‘Compile’ command from the screen.
- Choose the ‘Create SQL ILE RPG Program’ compile command as the member type is SQLRPGLE.
- A message will be displayed for object creation.
How to Compare Member/ IFS Files (Integrated File System)
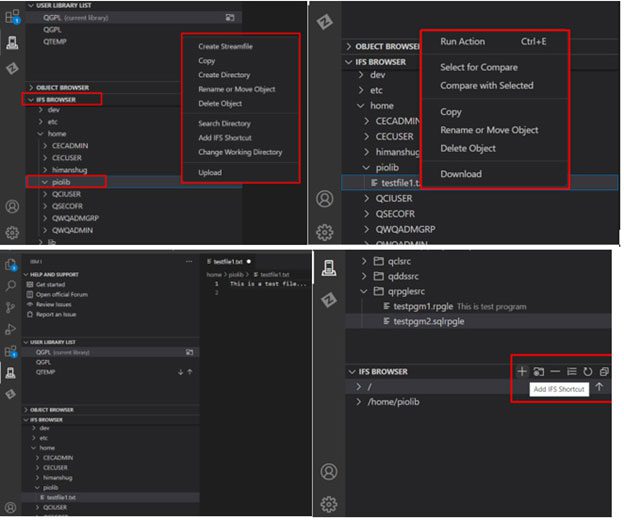
- To compare a member/IFS file, right-click and select ‘Compare.’
- Click on the ‘Compare for Selected’ option after right-clicking the member/IFS file you wish to compare with.
- After clicking on ‘Compare with Selected’, you will see the comparison results with both sources displayed.
- Red lines are not matched for comparison.
Go to File
This tool allows developers to navigate quickly to a specific file within a project or workspace. The Go to File feature enhances productivity by reducing the amount of time and effort spent on finding and opening files.
- Use CTRL (Windows/Linux) or Cmd+P (Mac) to access the “Go to File” feature in VS Code. You can also use the “View” menu “Go to File” option or click on the “Go to File” icon located in the sidebar.

Integrated File System (IFS) Browser
In VS Code, the IFS browser provides an easy-to-use interface for perusing and interacting with files and directories. It offers a familiar tree-like structure, similar to file explorers in other operating systems, allowing developers to easily navigate through different directories.
Let’s dive into an example.
We will create a stream file named testfile1.txt and write something in it.
Steps
- Right-click any stream file to see the stream file options below.
- You can create shortcuts for IFS locations, change working directories, or you can remove, sort, and refresh the IFS list as needed.


Advantages of Using IBM i on VS Code
1. Enhanced Development Experience
The VS Code editor offers a modern, feature-rich development experience for IBM i programmers. Developers can customize their environments to suit their preferences and optimize the workflow with its customizable interface, extensive language support, and powerful extensions.
2. Cross-Platform Compatibility
It runs smoothly on Windows, macOS, and Linux. Developers can use their preferred operating system to work with IBM i systems, promoting flexibility and collaboration.
3. Integrated Debugging
Developers can step through their code, set breakpoints, inspect variables, and troubleshoot issues directly from within the editor, which is compatible with IBM i software. By streamlining this process, you save time and improve the quality of your code.
4. Seamless Integration with IBM i Services
In addition to integrating with IBM i services, VS Code allows developers to interact with the system from within the editor. By leveraging IBM i-specific features, they can manage libraries, interact with databases, and execute commands without leaving the coding environment.
Conclusion
The integration of user library list management within VS Code offers developers an efficient and convenient way to manage their IBM i libraries. It is possible to enhance productivity, ensure program accuracy, and foster collaborative development by directly integrating this critical aspect of IBM i development into the code editor. With the ability to manage user library lists seamlessly within VS Code, IBM i developers can optimize their workflow and focus on writing high-quality code.




